El archivo robots.txt, es un archivo de texto que se coloca en la raíz del servidor, nos permite decirle a Google cuales son las carpetas y archivos que los buscadores no debe indexar.
Esta semana, Google Webmaster anuncia cambios importantes sobre como su sistema de indexación de websites incluye ahora la función de visualizar el website de forma similar a como lo hacen los navegadores.
En otras palabras, esto quiere decir, que de ahora en adelante, es importante permitirle a Google indexar carpetas con los archivos css, javacript, imágenes y cualquier otros archivos asociados con la visualización del website en el browser o navegador.
Si su website no permite que Google indexe estos archivos, el posicionamiento de su website será afectado.
Todos los websites, ya sea desarrollados con WordPress o no, deben tener este archivo en el servidor.
A pesar de que existent robots.txt generators, consideramos que lo mejor es escribir el texto en editor de texto y después subirlo al servidor a través del uso de una herramienta FTP.
Ejemplo de un archivo robots.txt para WordPress
User-agent: *
Allow: /wp-content/*.js
Allow: /wp-content/*.css
Allow: /wp-content/*.png
Allow: /wp-content/*.jpg
Allow: /wp-content/*.gif
Allow: /wp-content/*.woff
Allow: /wp-content/*.svg
Allow: /wp-content/*.eot
Allow: /wp-content/*.ttf
Disallow: /wp-content/
Disallow: /wp-admin/
Disallow: /wp-includes/
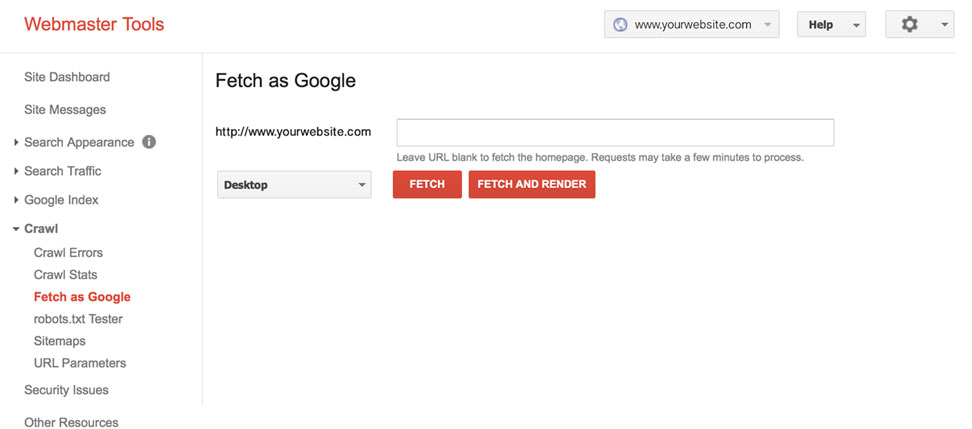
Una vez hecho este cambio. Es importante ir a su cuenta de webmaster tools y en el menu de la izquierda, bajo la opción de Crawl, hacer click en: Fetch as Google.

A continuación el link al post original que apareció en Google Webmaster Tools:
Updating our technical Webmaster Guidelines
Espero que esta información sea útil para uds.