Con frecuencia me encuentro buscando la forma de comunicarle a mi clientes que una página web es mucho mas que el diseño de la misma.
Vivimos en una época tecnológica de cambios constantes y la forma en como vemos las páginas web también debe evolucionar.
Hace muchos años, un página web de un negocio un negocio por Internet podía ser vista como el resultado de la suma del diseño gráfico y la programación.
Para el cliente, hacer un website era una oportunidad de crear un folleto online que le permitía contar su historia o la de su negocio. El mayor enfoque en ese proceso se hacia en el componente visual del website, es decir el diseño .
En mi opinión esta forma de hacer los websites, ha quedado en el pasado y solo forma parte de la historia. Hoy en día, el problema que tenemos es que aun, muchos clientes no entienden o no ven esta nueva realidad. Esto en parte se debe a que la que la forma en que ellos se relacionan con el website es mayormente a través del diseño y elementos gráficos.
Para entender la anatomía de una página web, necesitamos entender cuales son esos elementos que conforman el website, ademas del diseño web.
Mas allá del diseño web: Elementos de una página web
Pienso que los websites hoy en día, pueden verse como un triángulo. Donde los vértices representan:
- Plataforma tecnológica (en nuestro caso, WordPress), define el framework o estructura de una página web.
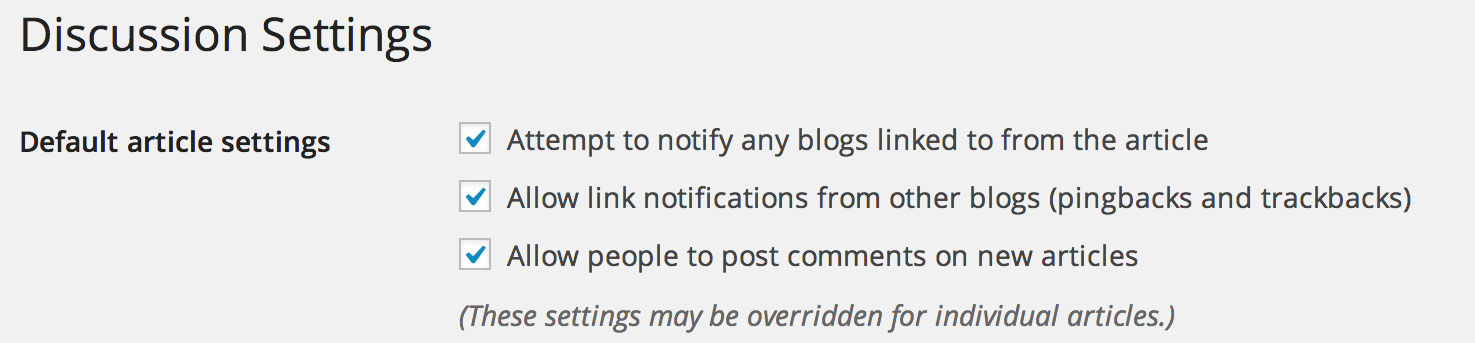
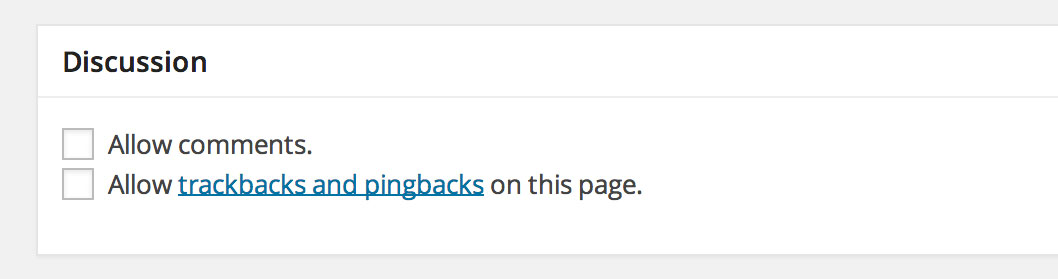
- Contenido: El contenido tiene un efecto directo en posicionamiento web y optimización del website. El contenido debe venir antes que el diseño gráfico.
- Diseño del Website: Reflejar la imagen del negocio y permite tener accesar la información fácilmente y le ofrece una excelente experiencia al visitante. El diseño gráfico nos permite trabajar en las partes visuales de la página web.
Los 3 vertices son parte fundamental, del concepto de un website. Ninguno es mas importante que el otro. A continuación les explico el porque:
- 1. Sí el website esta mal programado o configurado, no hay diseño gráfico que pueda resolver eso y todos los esfuerzos de Posicionamiento Web serán un fracaso.
- 2. Sí se descuida la optimización del website, visualmente, tendremos el website mas atractivo de la industria. Pero será un website muerto, sin visitantes ni tráfico.
- 3. Si el website tiene un diseño gráfico malo, será difícil inspirar confianza y convencer a nuestros visitantes que usted es realmente es un experto en su industria.
Pienso que estos ejemplos explican la relación simbiótica que existe entre los vértices. Pues cada vértice necesita del otro para sobrevivir.
Para el éxito de su proyecto web, el cliente necesita poder entender la relación e importancia de estas tres áreas y dedicar el tiempo y los recursos para asegurarse que los tres vértices estén cubiertos en la etapa del desarrollo del website.
Marketing de una página web
La parte de adentro del triángulo es el marketing. Para ello debemos definir
- ¿Cuales son los objetivos que desean cumplirse?
- ¿Cual es el mercado o la audiencia a la cual nos estamos dirigiendo ¿
- ¿Cual es el mensaje que se desea comunicar.=?
- Para cada página del website, ¿cuales son las acciones que se buscan que el visitante ejecute?
Es importante dedicar tiempo para responder estas preguntas antes de empezar el proyecto, ya que esto tendrá un efecto directo en el Triángulo Web.
Tener claridad en la estrategia de marketing tu negocio por Internet definirá en buena parte el éxito o el fracaso del proyecto.