
Alcanza con ver a la gente a nuestro alrededor a donde que sea que estemos para darnos cuenta como las personas pasa cada vez mas, pasan mas tiempo en sus celulares. Si al igual que a mi, a ti también te gusta ver los números para convencerte y poder ser más analíticos, el día de hoy consulte con el website: www.internetlivestats.com y obtuve la siguiente información estimada a nivel mundial:
Computadoras vendidas el día de hoy: aproximadamente 320,000
Smartphones vendidos el día de hoy:aproximadamente 2,000,000
Tabletas vendidas el día de hoy:aproximadamente 370,000
Estos números hablan por si solos y son un indicativo más sobre porque nuestra estrategia de marketing online debe enfocarse en dispositivos móviles y para ellos necesitamos asegurarnos que nuestra página web este optimizada para móvil y tenga un diseño responsive.
Hace unos días leí el siguiente artículo que recientemente publicó Google en su blog para webmasters :
Encontrar más resultados de búsqueda optimizados para móviles
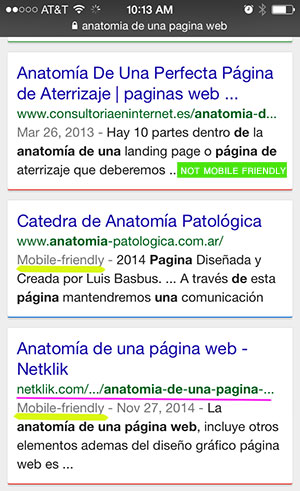
Este artículo confirma lo que hemos estado viendo y observando en los últimos meses. No se si han notado que cuando hacen búsquedas en sus celulares, Google en los resultados nos indica cuales websites han sido optimizadas para móvil y cuales no. Por ejemplo, al escribir la frase: anatomía de una página web en mi celular, a continuación algunos de los resultados que obtuve:

Como pueden ver, algunas páginas están marcadas como mobile friendly y otras no.
Este articulo menciona como en un futuro (a partir de Abril, 21, 2015), al hacer búsquedas en celulares y tabletas los resultados que vamos a recibir de Google incluirán únicamente las páginas web que son Mobile Friendly y no incluirá las que no son.
La explicación de Google de esta forma de discriminar y listar los resultados es que el objetivo de Google es ofrecerle a sus usuarios la mejor experiencia posible y que los resultados de la búsqueda ofrecidos por Google sean lo mas relevante posible con respecto a lo que los usuarios están buscando, por ello si los usuarios están haciendo las búsquedas en sus celulares, los resultados presentados deben ser mobile friendly.
¿Como afecta esto a nuestros websites? Debemos asegurarnos que nuestras páginas web tengan un diseño responsive
Pues es muy sencillo, si nuestros websites no son mobile friendly, Google no los va a incluir en los resultados y nuestro website no sera encontrados cuando los usuarios hagan búsquedas en dispositivos móviles. También te recomiendo chequear el post: Una razón mas para hacer tu web site responsive
¿Que podemos o debemos hacer?
Es importante incorporar un diseño responsive y optimizar el website para móvil lo antes posible. Si necesitas mayor información llena la forma de contacto y con gusto evaluaremos tu página web y te daremos recomendaciones sobre lo que debes hacer sin costo alguno.
Leave a Reply