
A pesar de que muchos personas ven a Facebook únicamente un website social para el entretenimiento personal, para mi está clara la importancia que tiene Facebook para las Empresas. Una forma en que los negocios pueden hacer uso de esta herramienta es a través de la Publicidad en Facebook.
Cuando queremos diseñar un anuncio para Facebook, debemos seguir la política de Facebook en relación a la cantidad de texto en los avisos (Facebook Ad Policy). El espacio ocupado por el texto en la imagen que seleccionemos para usar en el aviso, no debe de exceder mas del 20% del tamaño del anuncio.
Esto quiere decir que debemos ser cuidados con la cantidad de texto que usamos en nuestro anuncios de Facebook al mismo tiempo que debemos tener cuidado con donde en la imagen decidimos color el texto. Pues no debemos de ocupar mas del 20% de la imagen con texto.
Para facilitar este proceso de verificación, puedes usar la herramienta de grid que provee Facebook. A continuación el link:
Facebook usa la cuadrícula para dividir tu imagen en una matriz de 5×5, la idea es tratar de concentrar en el texto en la menor cantidad de celdas para evitar que este sobrepase el 20%. Por lo que debemos de tratar que el texto no exceda más de 5 cuadrados de nuestra cuadrícula.

Esta herramienta es útil para verificar que el aviso cumpla con las reglas de Facebook. Pero puede ser tedioso tener que verificar esto, ya que una vez que ya tienes el anuncio diseñado ya no es fácil hacer los ajustes al ojo por ciento para que después tener chequear nuevamente si la imagen cumple con los requisitos de Facebook.
La buena noticia es que si usas Photoshop, el proceso se puede optimizar.
Al usar Photoshop es posible activar las opciones de Grid cuando trabajamos con la imagen del Aviso y esto nos permite tomar en cuenta las exigencias de Facebook de cumplir con la regla del 20% de texto al mismo tiempo que estamos trabajando en la creación del diseño del aviso de Facebook.
5 Pasos para usar el Grid Tool de Photoshop al diseñar tu Anuncio de Facebook
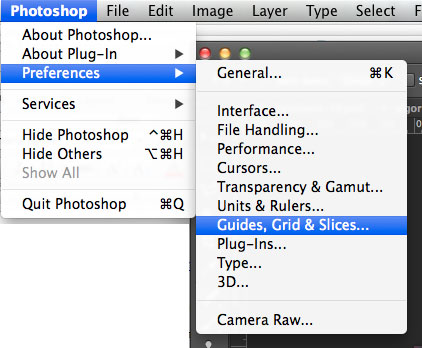
1. En la opción del menu llamada Photoshop, Ir a la opción de Preferencias y seleccionar: Grids, Guides & Slices

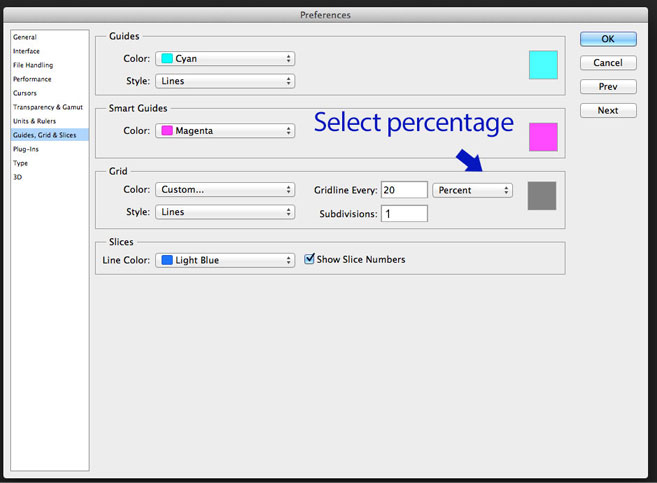
2. Bajo la opción de Grid, configurar los Grids cada 20% con el valor de subdivision: 1

3. Activar la visibilidad del Grid en: View > Show > Grid
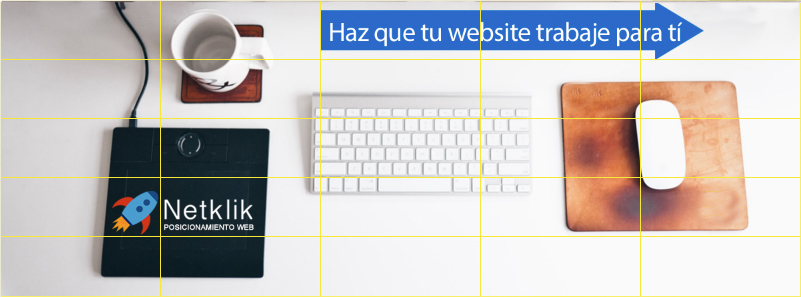
Una vez que tengas configurado el Grid, puedes proceder a agregar tu imagen y el texto. En este momento el aviso se ve así:

Recuerda que tienes 25 cuadrados y debes de tratar de mantener el texto en un mínimo de 5.
4.Verificación del Aviso con el Grid Tool
Recuerda nuevamente verificar que el anuncio cumpla con los requisitos necesarios usando la herramienta de Facebook Grid Tool.
5. Incluir el Aviso de Facebook en tu nueva campaña de Facebook
Eso es todo! Realmente es sencillo su ya somos usuarios de Photoshop.
Espero que estas recomendaciones sean útiles para ustedes. Para mi, seguir estos pasos me ha ayudado a ser más eficiente en el proceso de diseño de anuncios para Facebook.