Cuando desarrollamos websites en WordPress, es recomendable siempre trabajar con un child theme o tema hijo. La razón de esto, es que cuando el desarrollador del Theme, en este caso www.studiopress.com, hace cambios al Genesis theme, estos cambios no afectan a nuestro website.
¿Como personalizar de forma segura un child theme usando custom.css?
De la misma forma cuando personalizamos un child theme en wordpress también es importante asegurarse de hacerlo de forma segura. Para ello es recomendable crear un archivo de css nuevo, custom.css donde se incluyan las personalizaciones del theme. A continuación, les describiré los pasos que yo seguí para hacerlo:
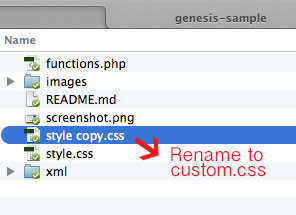
Paso 1: Crear el archivo custom.css
Hacer una copia duplicada del style.css que se encuentra de la carpeta del child theme. Para nuestro ejemplo, yo estoy usando Genesis child theme y renombrarlo a custom.css en mi computador.

Paso 2: Actualizar la información del archivo custom.css
Abrir en un editor de texto el nuevo documento custom.css y borrar todo excepto los detalles en la parte superior que describen el documento
/* # Genesis Sample Child Theme
Theme Name: Genesis Sample Theme
Theme URI: http://my.studiopress.com/themes/genesis/
Description: This is the sample theme created for the Genesis Framework.
Author: StudioPress
Author URI: http://www.studiopress.com/
Template: genesis
Template Version: 2.1.2
Tags: black, orange, white, one-column, two-columns, three-columns, left-sidebar, right-sidebar, responsive-layout, custom-menu, full-width-template, rtl-language-support, sticky-post, theme-options, threaded-comments, translation-ready
License: GPL-2.0+
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
Es importante cambiar el nombre del Theme, debe decir:
Theme Name: Genesis Sample Theme – Customized
Paso 3: FTP al servidor del arhivo custom.css
El siguiente paso es subir el archivo custom.css al servidor a través de una herramienta FTP. Para nuestro ejemplo, la ubicación sera: wp-content/themes/genesis-sample
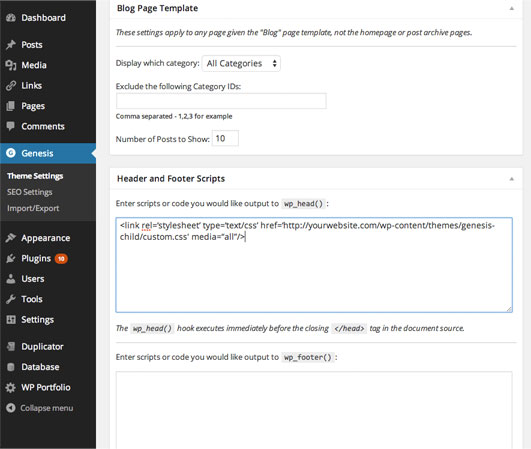
Paso 4: Asociar el Genesis con el nuevo archivo custom.css
Ahora necesitamos decirle a Genesis, que debe leer este archivo, para ello debemos hacer click en el dashboard, bajo la opción de Genesis > Theme Settings. En la sección que dice Header and Footer Scripts, bajo el campo:
Enter scripts or code you would like output to wp_head():
Debemos agregar la siguiente linea de código:
<link rel=’stylesheet’ type=’text/css’ href=’http://www.mywebiste.com/wp-content/themes/genesis-sample/custom.css’ media=’all’ />

Hacer click en Save Settings and la parte superior de la pantalla. Este es ultimo paso, ahora podemos ir a Appearance>Editor y podremos ver el archivo custom.css que acabamos de crear, donde empezaremos las personalización del Genesis Child Theme.